参考:Application Structure | Android Developers
参考:Navigation with Back and Up | Android Developers
参考:Action Bar | Android Developers
参考:Navigation Drawer | Android Developers
参考:Multi-pane Layouts | Android Developers
参考:Swipe Views | Android Developers
参考:Selection | Android Developers
参考:Confirming & Acknowledging | Android Developers
参考:Notifications | Android Developers
参考:Metrics and Grids | Android Developers
参考:Iconography | Android Developers
目次
ActionBar とナビゲーション
動画:Enchant, Simplify, Amaze: Android Design Principles
動画:Structure in Android App Design
動画:Android Design for UI Developers
一貫したナビゲーションと、期待通りの振る舞いは、良い UX の基本です。
Android では、これらを実現するためのナビゲーションコンポーネントとして、ActionBar を始めとする様々なコンポーネントを用意しています。
また、各々のアプリの構成は、そのコンテンツと利用の仕方に大きく依存した構造となります。
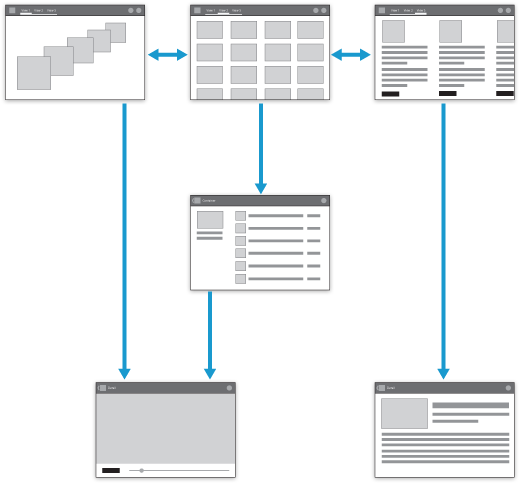
一方、一般的には、アプリの構成は、トップレベルのビューと、詳細を見たり編集をしたりするビューに分けられます。アプリが大きく複雑になると、両者をつなぎこむカテゴリのビューが使われます。
アプリの構造とナビゲーションを考える上で、そのアプリのユースケースを考えることは非常に重要な行為です。
アプリで一体どんなことをするのか、という事をユースケース図を用いて図示して、ナビゲーションを考えていきます。

- Top Level Views
- トップレベルのビューは、多くの場合、異なる種類のコンテンツを表示する。同じデータを異なる見せ方で表示する場合もあれば、根本的に異なる機能のファセットをトップレベルビューにまとめることもある。
- Category Views
- カテゴリビューでは、より深い階層へ入り、詳細を見たり、編集をしたりするための入り口を提供する。
- Detail/Edit Views
- このビューでは、ユーザがデータを編集したり、見たり、作成したりするためのインタフェースを提供する。
Top Level Views
ユーザが最初に目にする画面です。 アプリを使用して、ユーザが最もやりたいと思うことをこのトップレベルビューで実現するのが良いでしょう。
ほとんどのアプリでは、コンテンツの表示のためにトップレベルビューを使用します。ナビゲーションだけのビューではなく、コンテンツを主体にしたビューを作ると良いでしょう。
ナビゲーションのために、すべての画面において、ActionBar を表示すべきです。
ActionBar で一貫したナビゲーションを提供し、重要なアクションをすぐに実行できるようにしておきましょう。
- ActionBar を用いて、アプリのアイコンと名前を表示する
- トップレベルビューが複数のビューを持つ場合、それらのビューに対する制御が出来るアクションを、ActionBar に含めておく
- アプリの中でコンテンツを作ることが出来る場合、コンテンツの作成ビューへのアクセスをトップレベルビューから出来るようにする
- コンテンツが検索可能な場合、検索アクションを ActionBar に置いて、ナビゲーションの階層構造を横断することができるようにする

トップレベルビューに様々な異なるコンテンツを表示する場合、下記のようなコンポーネントを用いて、それぞれのコンテンツへとスイッチできるようにします。
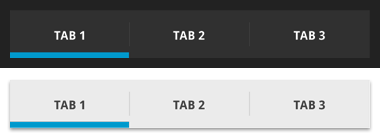
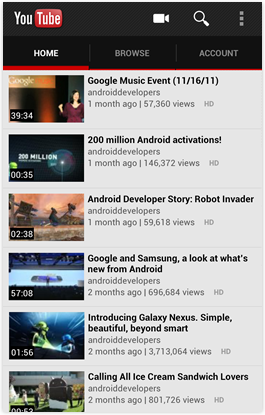
Fixed Tabs

トップレベルビューに、並列でコンテンツを表示する場合に使います。
通常、並列に並ぶコンテンツが 3 つまでの場合に用いられます。
これ以上コンテンツが有る場合は、Fixed Tabs は不向きです。
タブは常に表示されているので、いつでもタブをクリックして切り替えることができます。
タブのクリック以外にも、横スワイプでのタブ切り替えもサポートしておくと良いでしょう。
この場合、ViewPager を用いて、ViewPager の現在位置と Fixed Tabs の選択を同期する必要があります。
ユーザが、並列に並んだコンテンツを頻繁に切り替える場合に、Fixed Tabs が最も適しています。
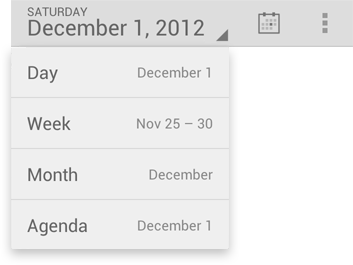
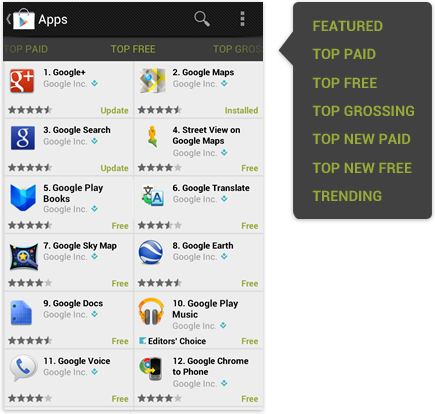
Spinner

Fixed Tabs と同じように、トップレベルビューの切り替えのための、ドロップダウンリストです。
Fixed Tabs の場合、Fixed Tabs 専用の領域を必要とするため、縦方向に広く場所を確保したい場合に不向きです。
その代わりに、Spinner を用いることで、より広く縦方向の場所を確保することができます。
同じデータセットに対して、複数の異なったビューに切り替える目的で Spinner を用いることが最適です。
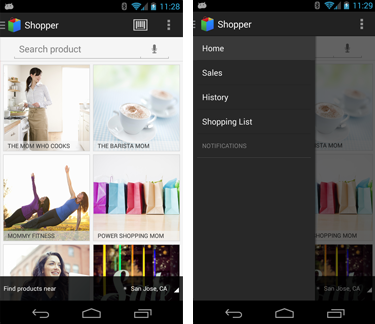
Navigation Drawers

画面左側に隠れているメニューの表示で、ActionBar のアプリのアイコンをタップすることで表示できるものです。
トップレベルビューの上の一部に覆いかぶさる形で表示されるため、非常に多くの項目を入れることができます。
トップレベルビュー以外にも、この Navigation Drawers を適用することができます。
複雑な構造を持つアプリによく用いられ、特に、トップレベルビューとして扱うものがたくさんある場合や、直接下位のビューへ素早く遷移させたい場合などに最適です。
Navigation Drawers を用いる場合、Up ナビゲーションの矢印の代わりに、Drawers の存在を訴えるための特別な表示 (ActionBarDrawerToggle) を用いるようにします。
注意点
トップレベルビューのナビゲーション (Fixed Tabs、Spinner、Navigation Drawers) は、複数組み合わせてはいけません。
Category Views
カテゴリビューを間に挟む事によって、多種多様な詳細ビューへのナビゲーションを実現します。
タブを用いたカテゴリビューの実現
カテゴリごとにタブを用意する方法です。

カテゴリが、よく知らたものであれば、スクロール可能なタブを用いることができます。
スクロール可能なタブは、すべてのタブが画面上に表示されるわけではなく、常に現在位置とその両隣が表示されます。
これにより、多くのタブを実現できますが、あまりに多すぎると逆効果です。5〜7 個以上のタブは推奨されません。

各々のカテゴリが、あまり関連性がなく並列に並ぶ場合は、Fixed Tabs が最適です。
階層構造の横断を可能にする
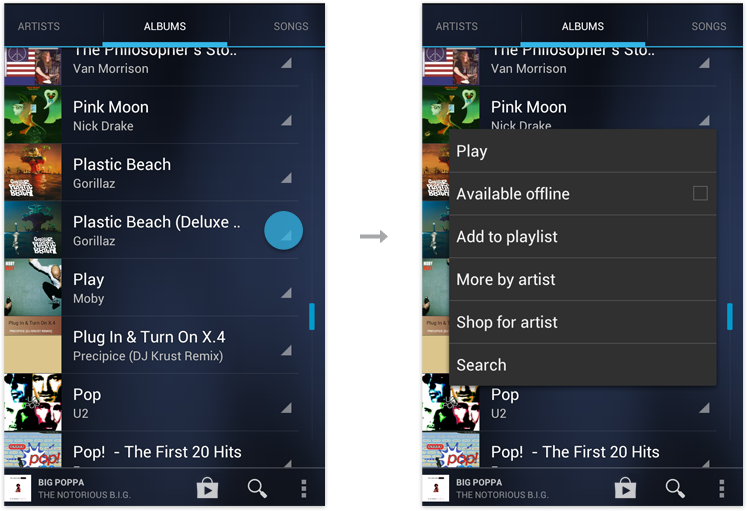
ListView や GridView で表示される各項目に対してのアクションを、ドロップダウンメニューなどでショートカット的に実行できるようにするものです。
これによって、階層構造を辿って詳細ビューへナビゲートすることなく、直接アクションを実行できるようになります。

複数の項目に対するアクションを可能にする
詳細ビューにおいて実行可能なアクションは、カテゴリビュー上で、複数項目に対して同じアクションを実行できるようにしておくと良いでしょう。
たとえば、詳細ビューでデータの削除が出来るのであれば、カテゴリビュー上で、複数のデータに対して削除が実行できるようにする、ということです。
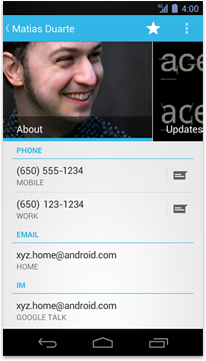
Detail/Edit Views
詳細ビューでは、アプリで取扱うデータへのアクセスと、アクションの窓口を提供します。
レイアウト
詳細ビューで、データに対して行うアクションに沿って(ユースケースに沿って)レイアウトを構築します。

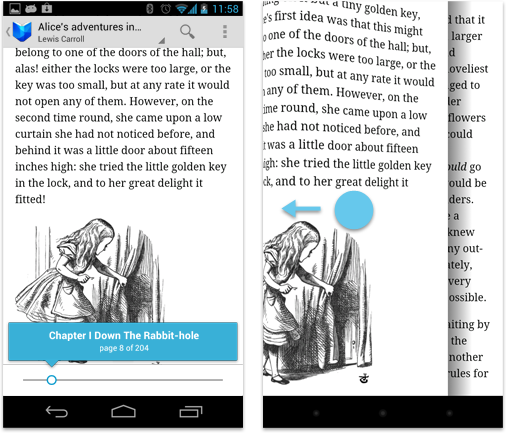
Lights-out モード
ゲームやメディア・コンテンツのようなものだけが、フルスクリーン表示をするわけではありません。
コンテンツを共有したり、コメントをつけたり、検索したりするものであっても、フルスクリーンの体験が活かせます。
ユーザがしばらくの間 ActionBar に触れないでいると、自動でフェードアウトして、フルスクリーン表示に切り替えることができます。
これを Lights-out モードと呼びます。
ユーザはいつでも、画面をタップすることで、Lights-out モードを解除することができます。

詳細ビュー同士の連携
複数ある項目を順番に見せるような場合には、複数の詳細ビュー同士を連携してナビゲートする仕組みを導入します。
スワイプビューの他、サムネイル一覧もこのナビゲーションに最適です。


Navigation with Back and Up
Android には、2 種類のナビゲーションがあります。
1 つは、2.x のころからの、バックボタンによる”戻る”ナビゲーション。もう 1 つは、Honeycomb から登場した、ActionBar による”階層を戻る”ナビゲーションです。

Back vs. Up
Up は、ActionBar による階層を戻るナビゲーションです。
先ほどの構造の図で言うところの、詳細ビューからカテゴリビューへ戻ったり、カテゴリビューからトップレベルビューへ戻ったりするナビゲーションのことを指します。
よって、トップレベルビューでは、Up によるナビゲーションはありません。
一方、Back は、戻るボタンによる画面を戻るナビゲーションです。
こちらは、アプリの構造ではなく、ユーザが直近でとった行動の履歴を後戻りする意味を持ったナビゲーションとなります。

両者はよく似ており、同じように振る舞うことも頻繁に起こります。
しかし、Up はアプリの構造に着目しているため、アプリに閉じたナビゲーションとなる一方で、Back はユーザの行動に着目しているため、アプリをまたいだナビゲーションとなります。
このため、アプリのトップレベルビューで Back をすると、ホーム画面に戻ったり、他のアプリに戻ったりするようになります。
アプリ内におけるナビゲーション
各画面は、アプリの構造とは異なるエントリポイントからアクセスされることを念頭においてください。
アプリの構造と異なるルートで呼び出された場合、Up ナビゲーションは、Back ナビゲーションと同じように振る舞うことが理想的です。
また、画面内での各種ビュー要素の切り替えは、ナビゲーションに影響を与えないようにします。
つまり、画面内のあるビューが切り替わったからと言って、Back ナビゲーションと Up ナビゲーションの役割が変わってはならない、ということです。
言い換えると、ビューの切り替えによって、アプリの構造における画面の立ち位置が変わることはない、と言うことです。
ビューの切り替えには、タブ切り替えやスワイプビューでの切り替え、Spinner による切り替え、一覧表示のフィルタリング、ソートなどが含まれます。
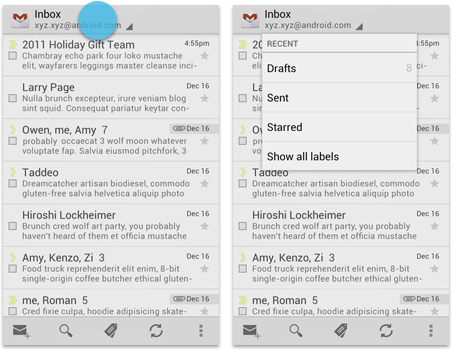
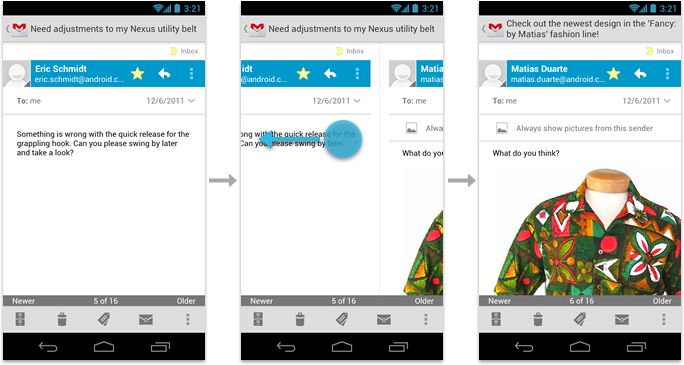
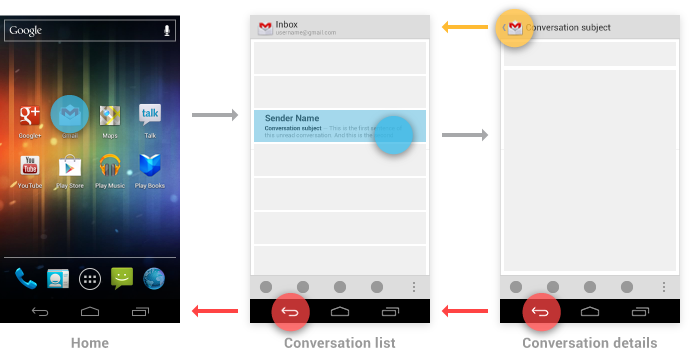
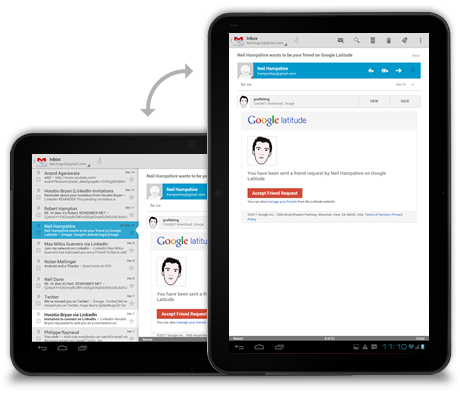
コンテンツの一覧表示を行うアプリの場合、そのリストから項目を選択して、詳細ビューを表示する、という構造が考えられます。
Gmail アプリのように、詳細ビューにおいても、左右のスワイプで一覧項目の詳細を切り替えるナビゲーションも有用ですが、この場合においても、Back と Up のナビゲーションの役割に変化はありません。

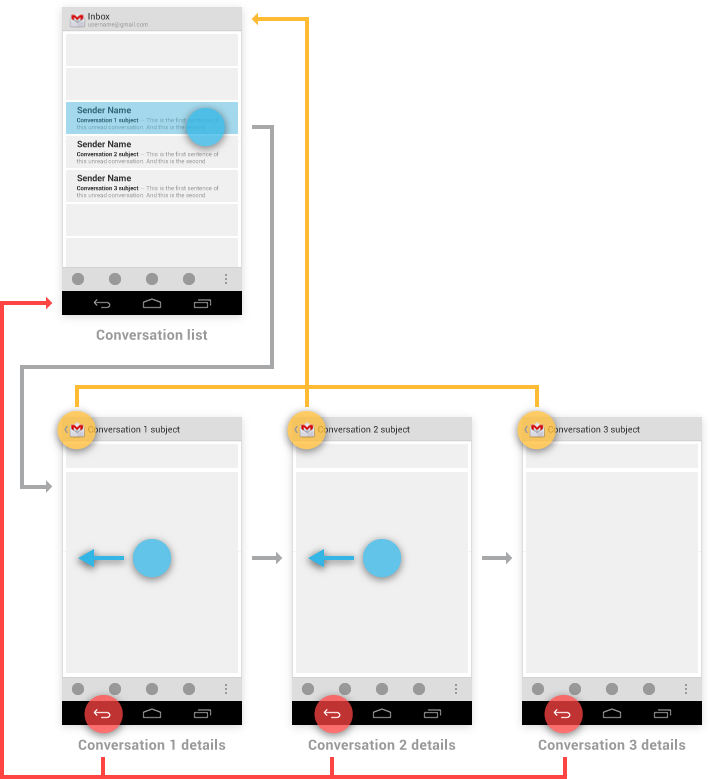
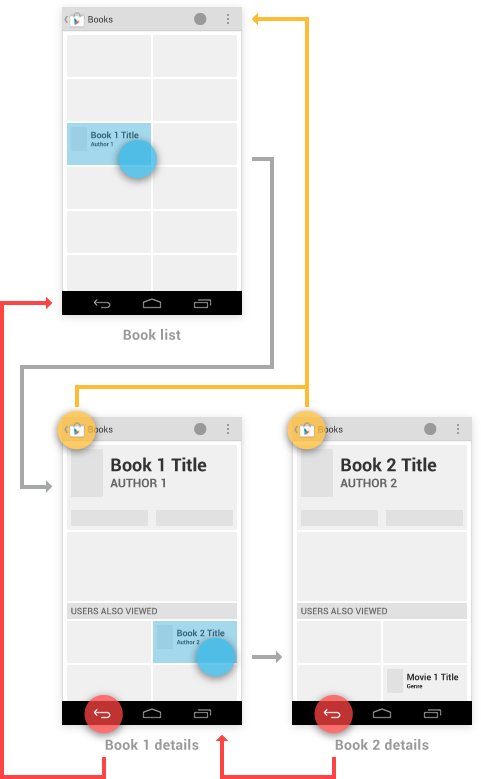
ただし、一覧表示から選択される、各々の詳細ビューが、強く関連し合わない場合には、Back と Up の役割は変化します。
例えば、一覧からある項目の詳細ビューへと遷移し、そこから更に別の項目の詳細ビューへと画面を切り替えた場合、Back はその遷移の履歴を戻るのに対し、Up はアプリの構造を戻るため、どの詳細ビューからでも必ず一覧表示へと戻ります。

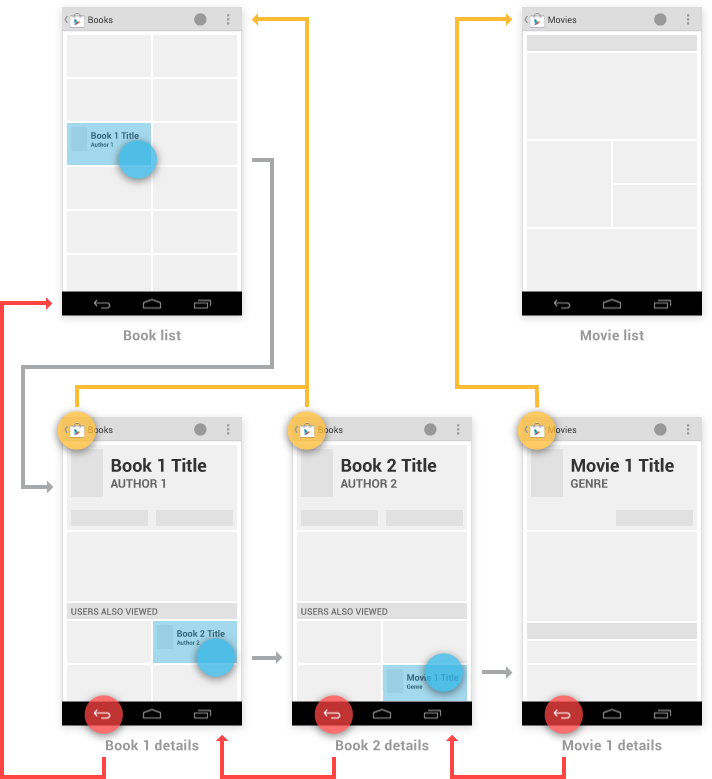
また、カテゴリビューが存在するようなアプリにおいて、あるカテゴリの詳細ビューから、別のカテゴリの詳細ビューへと遷移した場合、Up ナビゲーションは、それぞれの詳細ビューが属するカテゴリのカテゴリビューへと戻るようにします。

ホームからアプリへのナビゲーション
アップウィジェットや通知を用いることで、ホーム画面からアプリ内の画面へ直接ナビゲートすることができます。
これにより、ユーザはアプリの構造を 1 つずつ辿ることなく、直に目的の画面へとたどり着くことができます。
このような場合に、Up ナビゲーションは、カテゴリビューなどの、直接ナビゲートされる画面へのナビゲーションの役割を持っている画面へ戻るようにします。そうでなければ、アプリのホーム画面へと戻るようにします。
一方、Back ナビゲーションは、より明確に、画面遷移の履歴を辿れるようにしておくべきです。
つまり、直接遷移する画面の間にある、アプリの構造上の画面を、Back によって戻ることが出来るようにしておくようにする、ということです。

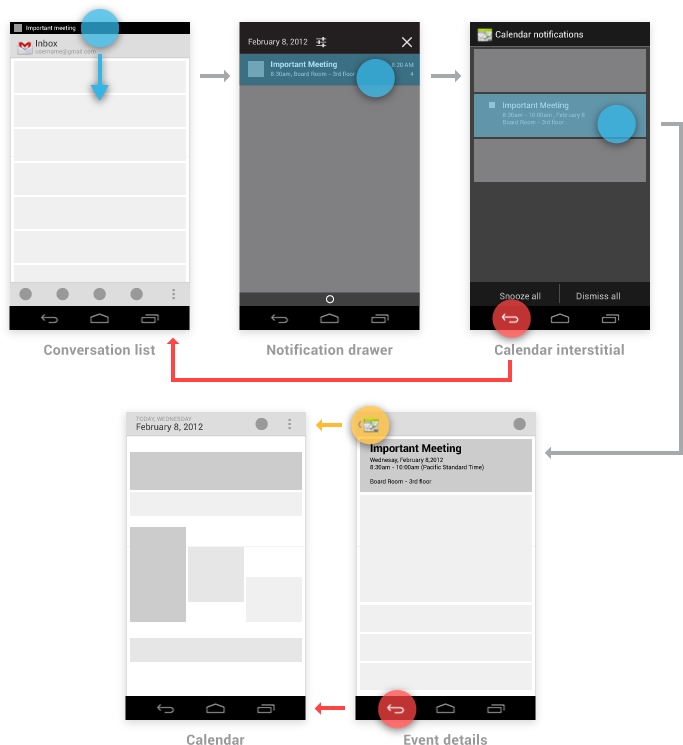
もし、アプリが通知を出すときに、複数のイベントを同時に通知する必要がある場合、通知を 1 つにまとめて、通知をタップした際には、その通知に含まれる複数のイベントの要約を表示する画面へと遷移させることで、ユーザにどのイベントを掘り下げて見たいかを選択させる手法があります。
この方法を、Indirect Notification と呼んでいます。
通常の通知と異なり、Indirect Notification では、通知をタップした画面と遷移先の間には、いかなる画面遷移の履歴も積み上げることはありません。つまり、遷移先での Back ナビゲーションでは、通知をタップした画面へと戻るようにします。
Indirect Notification の要約を表示する画面から、さらにユーザがアプリの中へ遷移した場合は、これまでどおりの Back ナビゲーションと Up ナビゲーションを行います。

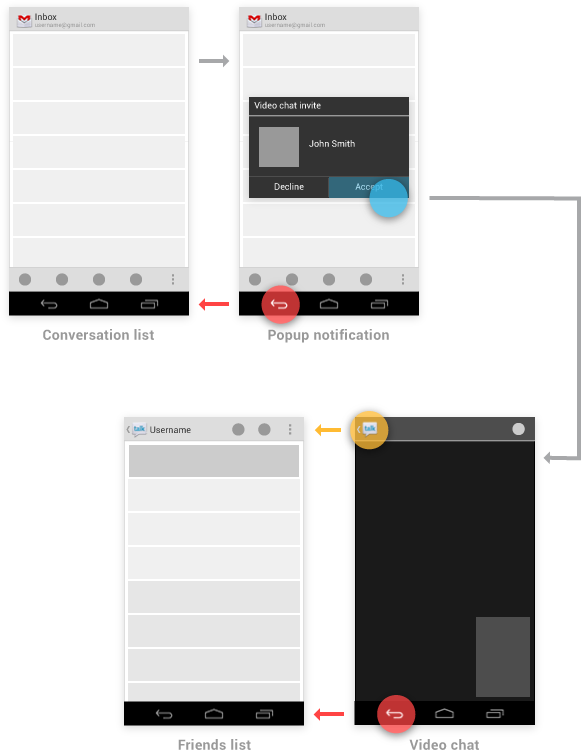
通知には、通知ドロワーに表示する以外に、ポップアップで表示する通知も存在します。
注意するべき点として、このようなポップアップの通知は、ユーザがどのような操作をしているかにかかわらず、強制的に画面にポップアップを表示するため、 ** すぐにユーザからのレスポンスを得なければならない場合で、ユーザの操作を遮るほどに重要な通知である場合 ** に使うべきです。

このポップアップの通知におけるナビゲーションは、Indirect Notification のナビゲーションとよく似ています。
ポップアップ表示における Back ナビゲーションでは、ポップアップが閉じられるべきです。
一方、ポップアップから対象のアプリに遷移した場合は、そのアプリの中での通常のナビゲーションを実行します。
アプリ間ナビゲーション
Android プラットフォームの強みの 1 つに、アプリ間連携の仕組みが挙げられます。
とても簡単に、別のアプリを起動してナビゲートすることができます。
Activity とタスク、Intent
Android において、Activity は、ある 1 つの画面を構成し、ユーザの様々なアクションを受け付けます。
アプリはたくさんの Activity の集まりで構成され、他のアプリから呼び出されることもあります。
また、タスクとは、Activity の遷移の一連の流れを表します。
Intent とは、あるアクションを実行するために、様々なアプリへとアシストを要求するためのシグナルです。
アプリの中にある各種 Activity はそれぞれ、どのような Intent に応答するかを決めることができます。
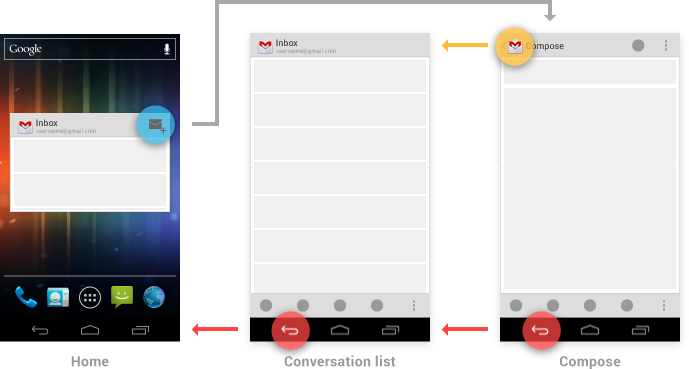
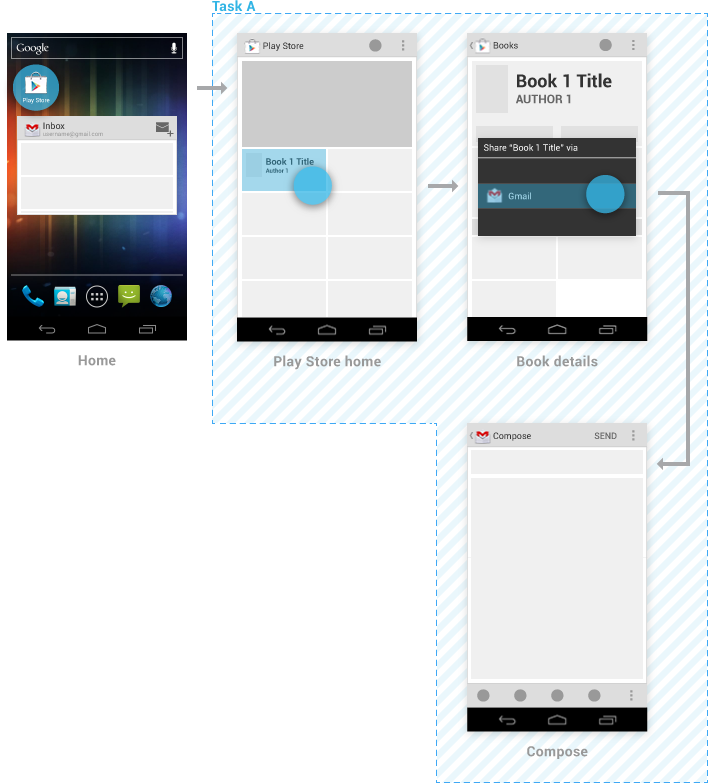
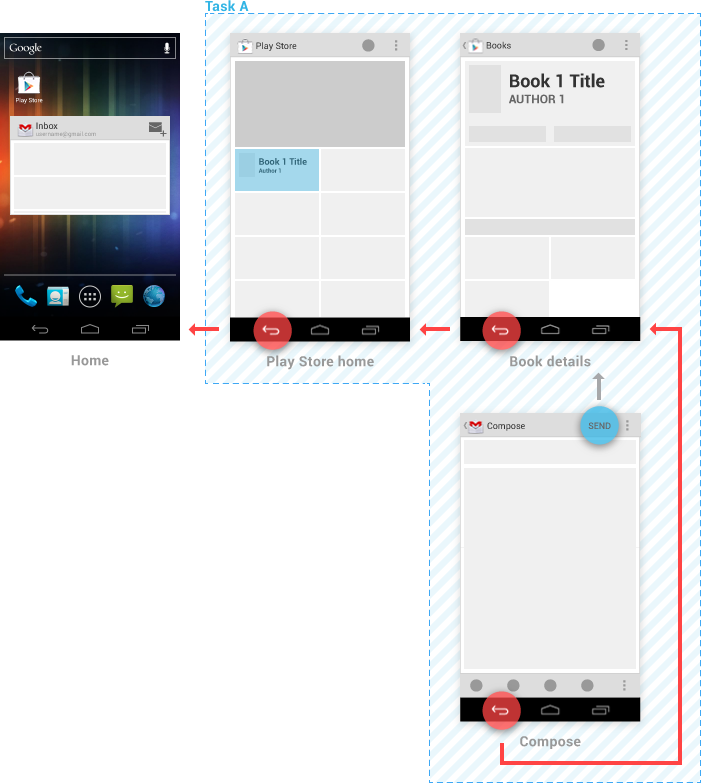
例えば、以下の様なユーザの操作を考えます。
ユーザがあるアプリで、共有メニューから Gmail アプリを起動するタスクです。

このような場合、Back は以下のようにナビゲートします。
Gmail アプリでメールの送信をすると、送信画面は自動で終了し、共有メニューを選択した画面へと戻ります。
同じように、送信画面での Back ナビゲーションもまた、共有メニューを選択した画面へと戻ります。

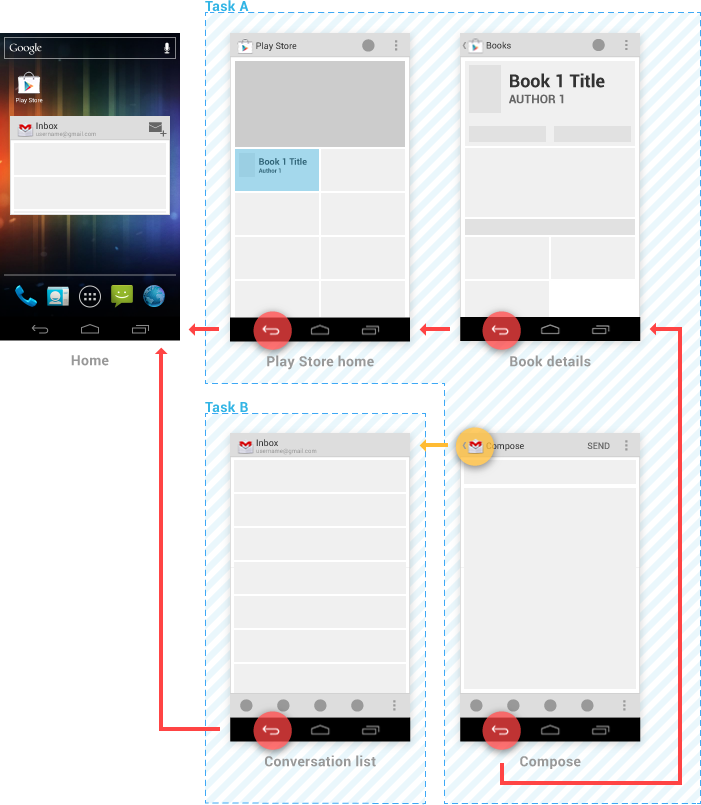
一方、共有メニューから起動した Gmail アプリでの Up ナビゲーションは、以下のようになります。 Up はアプリに閉じたナビゲーションなので、Gmail の一覧画面へと遷移します。この場合の Back ナビゲーションは、そのままアプリを終了して端末のホーム画面へと戻るようになります。
共有メニューを選択したアプリは、バックグラウンドで待機しているので、ユーザはいつでもそこに戻ることができます。
Gmail アプリが既にタスクを終えた時、もう一度 Gmail アプリに戻ってきた場合には、終えたタスクは破棄され、新しいタスクで上書きされます。

ActionBar
この項では、ActionBar を用いたナビゲーションと、ActionItem と呼ばれるメニュー項目について解説します。
ナビゲーションとアクションアイテム
Fixed Tabs や Spinner、Navigation Drawer によるナビゲーションは、アプリが持っているデータやコンテンツを表示している各画面やビューを、ユーザに対して適切に誘導するための目的で使われます。
一方、AcitonItem は、ActionBar の中に組み込まれて表示され、ユーザに対して、データやコンテンツへのアクションの為のインタフェースとして使われます。
アクションアイテム
アプリによって、アクションアイテムで提供するアクション(操作)は様々です。
![]()
ActionBar にすべてのアクションアイテムを詰め込むことは非現実的ですので、画面ごとに、アクションアイテムの優先順位をつける必要があります。
Android では、3 つ基準に基いて優先順位を決め、アクションアイテムの表示を決めることができるようになっています。
- 最もよく使う(Frequent)アクションアイテム
- ユーザがその画面上で、少なくとも 10 回中 7 回はそのアクションを実行するかどうか
- 余分なステップを踏まなければならない場合において、ユーザに負担を強いることになるかどうか
- 重要な(Important)アクションアイテム
- セールスポイントとなるものなので、すべての人にみてもらいたいかどうか
- そのアクションが必要となる、ごく稀なケースにおいて、すぐにそのアクションが実行できるようにしておく必要があるかどうか
- 典型的な(Typical)アクションアイテム
- 他の同じようなアプリでも、重要な位置づけで配置されているアクションかどうか
- Action Overflow に埋もれた時に、ユーザが迷わないかどうか
これらの 3 つの基準に当てはまるのであれば、常に ActionBar にアクションアイテムを表示しておくようにします。
そうでなければ、Action Overflow にまとめてしまいます。

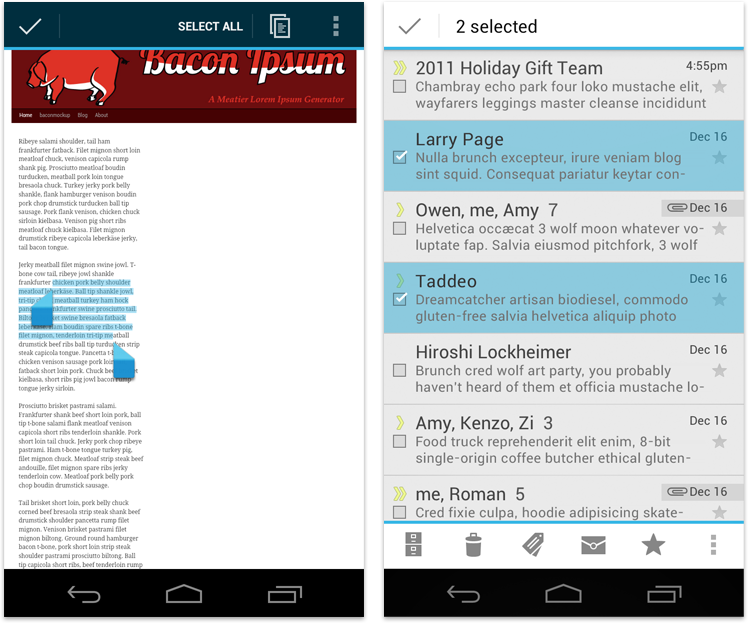
Contextual ActionBar
Contextual ActionBar とは、特定の補助的な操作をしている間だけ、ActionBar にオーバレイして特別なアクションアイテムを表示するものです。
一覧の項目や、テキストを選択した場合によく用いられます。
Contextual ActionBar は、選択したい項目を長押しした時に表示されます。

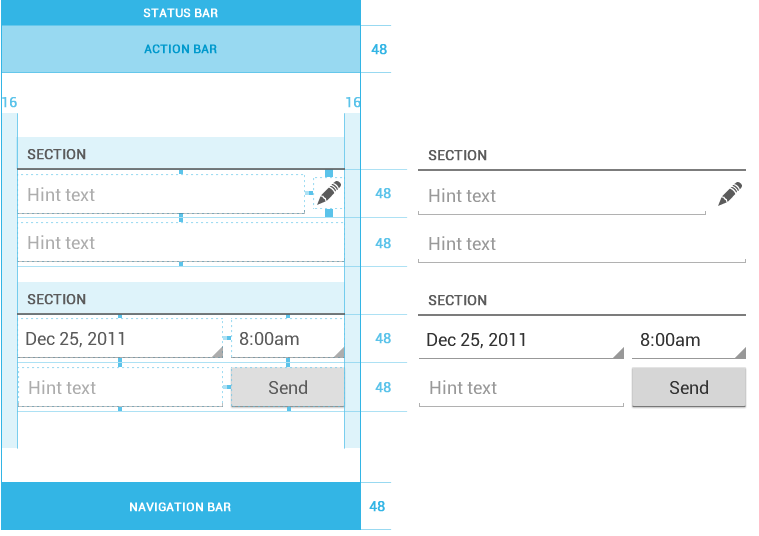
マルチペインレイアウト
Android 端末には、様々なディスプレイの大きさのものがあります。
単一のレイアウトでアプリを作っていくと、横幅の広いハンドセットの端末や、タブレット端末などで、レイアウト上に大きな無駄が生じます。
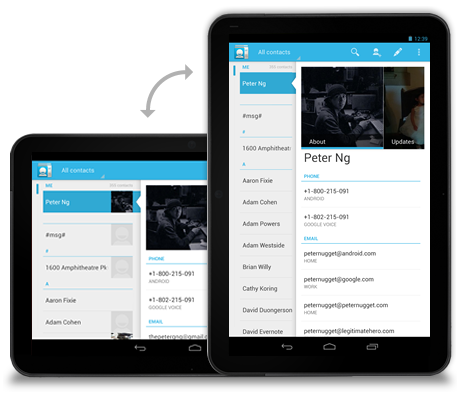
Android では、このようなディスプレイサイズの違いを簡単に判別し、幅の広い画面では、2 つのビュー(画面)を 1 つにまとめることができるようになっています。
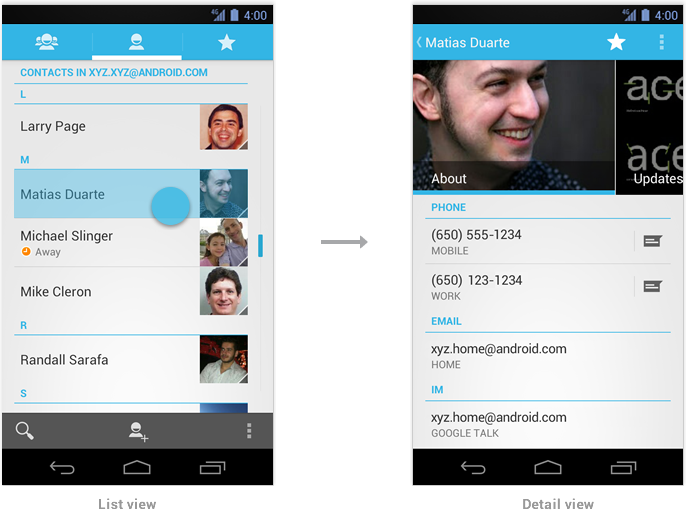
通常、幅の狭いハンドセット端末では、以下の様な一覧の画面と、詳細を見る画面はわかれています。

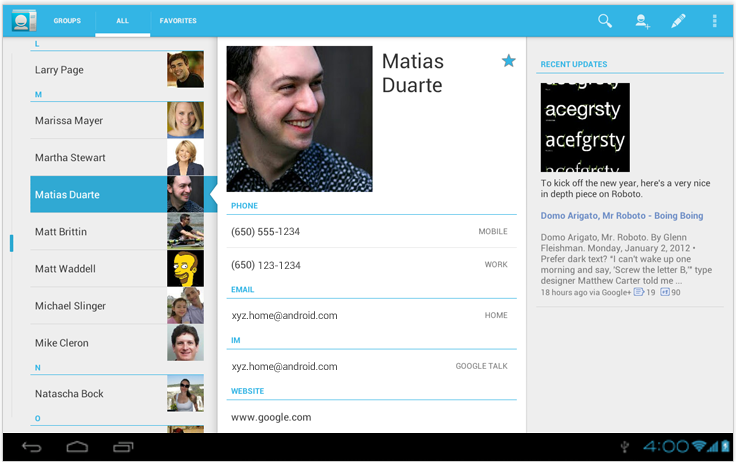
タブレットでは、より広い領域を使うことができるので、一覧を見るものと、詳細を見るものを一緒にし、より効率的に画面にコンテンツを表示することが出来るようになります。

一般的に、左側に一覧、右側にはその選択項目の詳細を表示します。
左側の一覧の表示では、どれが右側の詳細に反映されているかを示すために、選択状態を明示するようにしてください。
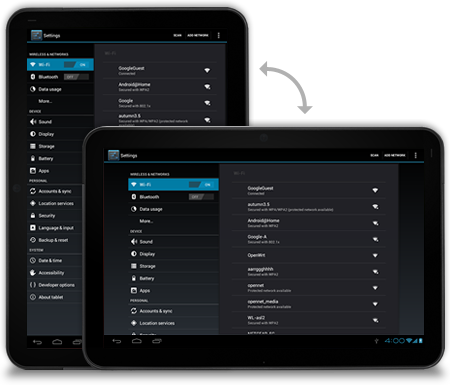
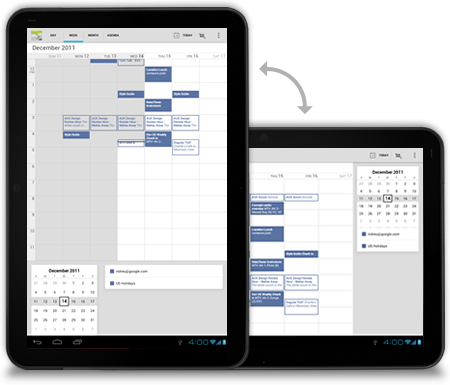
画面の向きとマルチペイン
画面は、向きに依らず同じ機能を提供するようにしてください。
よって、画面の向きによって、レイアウトが完全に異なるようなことはしないようにします。
これを実現するためのテクニックが幾つか用意されています。
- 伸縮
 左側の一覧の横幅を、画面の向きに合わせてストレッチします。
左側の一覧の横幅を、画面の向きに合わせてストレッチします。 - スタック
 画面の向きに合わせて、中に表示するビューを並べ替えます。
画面の向きに合わせて、中に表示するビューを並べ替えます。 - 折りたたみ
 画面の向きに応じて、狭い場合には、最も重要な情報だけを残し、場所を確保します。
画面の向きに応じて、狭い場合には、最も重要な情報だけを残し、場所を確保します。 - 表示と非表示
 どうしてもスクリーンの大きさに収まらない場合は、ActionBar の Up ナビゲーションを用いて、アプリの構造に基づいた適切なナビゲーションを提供します。
どうしてもスクリーンの大きさに収まらない場合は、ActionBar の Up ナビゲーションを用いて、アプリの構造に基づいた適切なナビゲーションを提供します。
Fragments
このようなマルチペインの機能を有効に使う為に、Fragment を用います。
適切に機能を Fragment に分離することによって、容易にマルチペインレイアウトを適用することができます。
また、マルチペインレイアウトをサポートする為の特別なレイアウトとして、SlidingPaneLayout というレイアウトも提供されています。
お知らせ
確認とお知らせ
ユーザがアプリで何らかのアクションを実行した時に、確認を求めたり、結果のお知らせを出したりすることがあります。
確認やお知らせを通して、ユーザに見えない出来事を可視化し、誤操作を防ぎます。
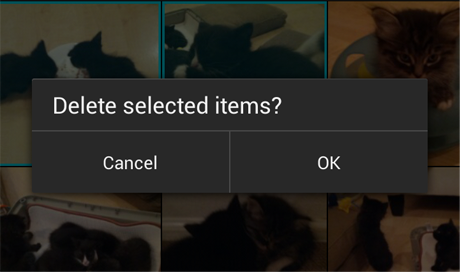
確認とは、本当にそのアクションが、ユーザの望んだものかどうかを確認する為の手段です。
以下に示すキャプチャのように、本当に画像を削除して良いかどうかを、ダイアログを通じて確認しています。

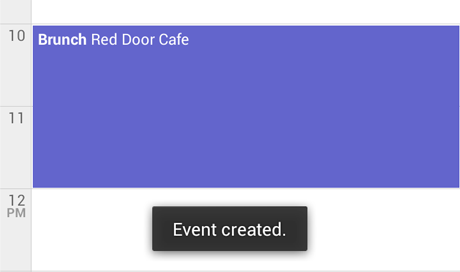
結果のお知らせとは、ユーザが何らかのアクションを実行した後、そのアクションがどうなったかを示す為の手段です。
アクションが正常に終わったかどうか、ということを、以下の例では Toast を用いて通知しています。

いつこれらの考え方を使うのか
常に確認やお知らせが必要とは限りません。
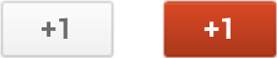
下記のフローチャートを参考に、どのような場面で確認をとるべきか、あるいはどのような場面でお知らせを表示するべきかを決めます。
- ユーザがアクションを実行する前に、そのアクションによる結果が明示されるべきかどうか
明示すべきであれば、確認をとるべきです。
例えば、ファイルを削除するような場合や、クレジットカード決済の確認がこれにあたります。 - ユーザが不意にアクションを実行してしまうことが、容易に起こりえるかどうか
もし不意にアクションを実行してしまった場合に、復帰が困難な状況に陥るようなときには、確認をとるべきです。
もし不意にアクションを実行してしまっても、技術的に元の状態に戻せるのであれば、結果のお知らせを出し、その結果をキャンセルするための手段を提供すべきです。 - アクションを実行した後、すぐにわかる暗黙的なフィードバックがあるかどうか
カメラのように、写真をとった時の音などによって暗黙的なフィードバックがある場合は、その結果のお知らせを明示する必要はありません。
一方で、そのような効果的な手段がない場合には、Toast などを用いて結果のお知らせを表示すべきです。ただし、結果をキャンセルするための手段は必ずしも重要ではありません。

結果のお知らせの例
Gmail を例に見ていきます。
メールの下書き保存のお知らせは、Toast を用いて行われます。
下書き保存のキャンセルは、ユーザにとって重大な悪影響のあるものではないため、キャンセルする手段を提供していません。

一方、メールの削除は、間違って実行してしまった時の影響がある為、キャンセルする手段を提供しています。

確認やお知らせが不要な例
視覚的、ないしは効果音などによって、フィードバックが明示される場合は、お知らせは必要ありません。
また、以下の例のような、すぐにキャンセルするアクションの取れるもので、かつ大きな問題とならないものは、確認は必要ありません。

通知
通知の仕組みによって、アプリは、ユーザに新しい情報を提供し続けることが出来るようになります。
JellyBean 以降、通知の仕組みに、新しい機能的なアップデートがなされました。
- 通知の表示に、ユーザがすぐに実行できるアクションを含めることが出来るようになりました。
- 通知のレイアウトがよりフレキシブルに変更できるようになりました。
- 通知の優先順位付けができるようになりました。
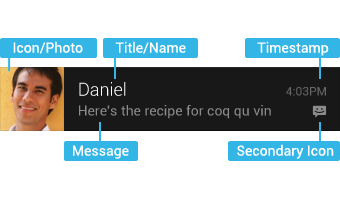
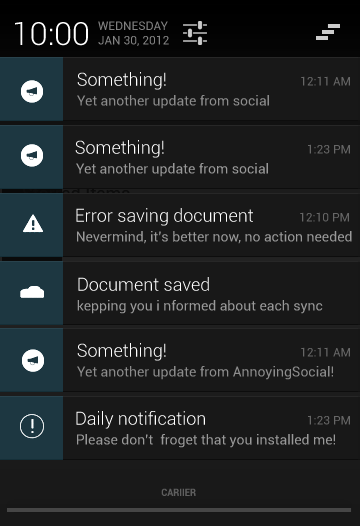
通知の基礎
通知の基本のレイアウトは、以下のとおりです。

- 通知を表示しているアプリや、その通知に含まれる送り主のアイコン
- 通知のタイトルとメッセージ
- 通知を表示した時間
- 通知を表示しているアプリを明示するための、セカンダリのアイコン
基本のレイアウトは、JellyBean でも変更されていないので、どのバージョンの Android にも適用できます。
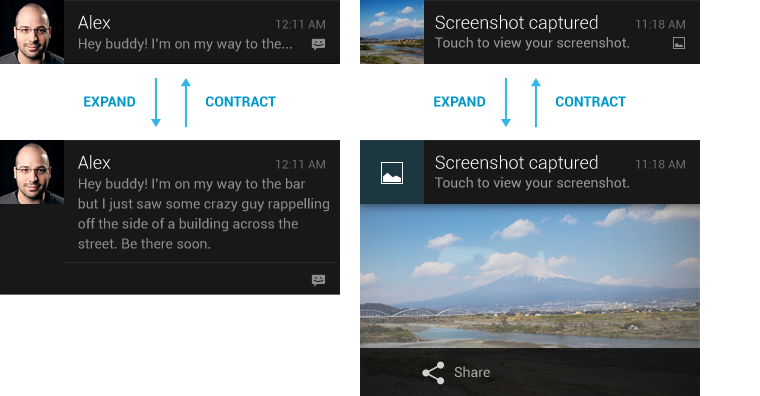
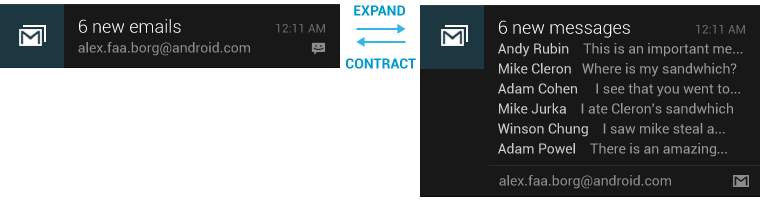
通知のレイアウトの拡張
JellyBean 以降、通知により詳細情報を盛り込むことができるよう、拡張レイアウトがサポートされました。
これによって、通知ドロワーのなかで、画像のプレビューを見たり、メッセージの詳細を見たりすることが出来るようになります。

ユーザは、ピンチ操作などで、基本のレイアウトと拡張レイアウトを切り替えることができます。
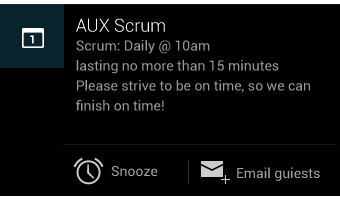
通知でのアクション
JellyBean 以降、通知の下部にボタンを配置して、ユーザが通知ドロワーから直接アクションを実行できるようになりました。
この通知でのアクションでは、アプリ内での最も一般的な操作が可能となります。

通知でのアクションは、多くなればなるほど複雑化し、ユーザに負担を強いるようになります。
出来る限り、通知から直接実行できるアクションは少なくし、意味のあるものだけにすることを推奨します。
以下に、通知でのアクションにしておくと良いものの例を挙げます。
- 通知に表示するコンテンツに対して、よく使う、重要なアクション
- 時間制約が厳しいアクション
- 類似のアクションとオーバラップしないもの
逆に、避けるべきものは以下のとおりです。
- 紛らわしいアクション
- 読む、や開く、のような、通知が持つ基本機能と重複するもの
アクションは、3 つまで設定出来ます。それぞれ、アイコンと名前を設定します。
基本のレイアウトにアクションを設定すると、拡張レイアウトがなくても拡張可能になります。
また、通知のアクションで実行できるアクションは、アプリの中でも実行可能であるべきです。
通知のデザインガイドライン
通知が、他の誰かから送られたものである場合は、その送り主の写真を通知に表示しましょう。
この時、セカンダリアイコンにアプリのアイコンを含めることを忘れないでください。
ユーザが通知をタップした時、その通知のコンテンツを見る詳細ビューへと遷移すべきです。
このようにすることで、ユーザはすぐにその画面でアクションを実行することができます。
通知が複数のコンテンツを含む場合は、サマリーを表示する画面へ遷移することもあります。
通知から各詳細ビューやサマリーを表示する画面へ遷移する場合、バックスタックには、アプリのトップレベルビューからの遷移履歴を残しておきましょう。
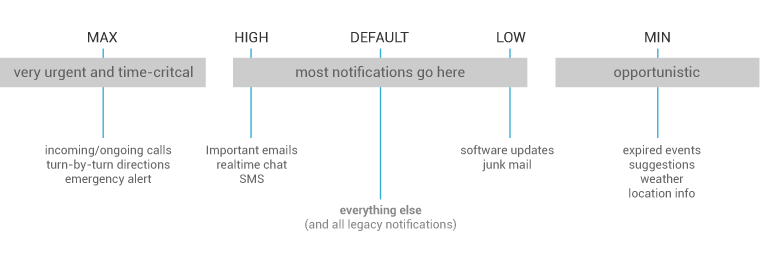
また、通知には適切に優先順位をつけてください。 優先順位をつけることで、通知ドロワーのなかで他のアプリの通知との比較で、ソートすることができ、ユーザに常に最も重要な通知が見えるようになります。
- MAX
もっとも高い優先順位です。
ユーザにとって、今すぐにでもアクションを起こすべき重要事項を通知するために使用します。 - HIGH
ユーザが関心を持つメッセージやイベントを伝えるために使用します。 - DEFAULT
デフォルトの優先順位です。
何も設定しないとこの優先順位になります。 - LOW
差し迫っては居ないが、ユーザに知っておいてほしい通知をこの優先順位にします。 - MIN
この優先順位の通知は、ステータスバーには表示されません。ユーザが通知ドロワーを開いた時にのみ表示されます。
ユーザの使っている状況や、バックグラウンドで何かしらが動いていることを示すために用います。

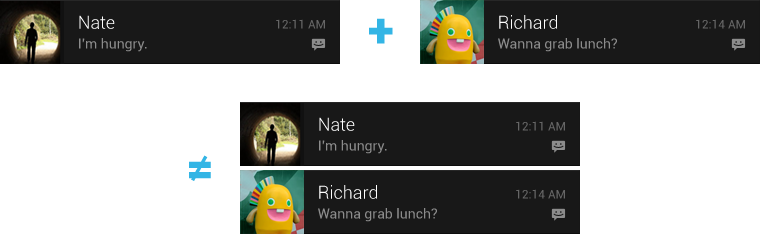
通知をスタックする
同じ種類の通知を複数出す場合、通知をそれぞれで出してはいけません。
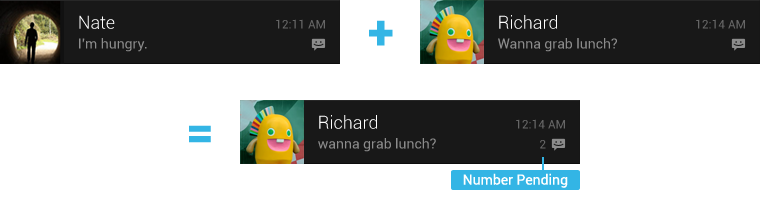
代わりに、通知のスタックの仕組みを用いて、1 つの通知にまとめましょう。
以下は良くない例です。

以下が良い例です。

拡張レイアウトを用いて、通知に含まれている複数コンテンツのサマリーを表示することができます。 このようにすることで、どのような通知がスタックされているかをすぐに知ることができます。

通知の設定を変更可能にする
ユーザが自由に、通知の表示の仕方について設定できるようにしましょう。
たとえば、通知そのものを出すかどうかの設定や、通知時のアラート音、LED ライトの光り方などの設定があります。
また、通知に用いるアイコンは、アプリ特有の物事を表すアイコンを使いましょう。
他のアプリと見比べて、ユーザがはっきりと認識を区別できるようにするべきです。
通知に用いるアプリのアイコンは、後述するアイコンのスタイルガイドに基いて作りましょう。
同時に、アクションに用いるアイコンは、ActionBar の DarkActionBar のスタイルガイドに基いて作りましょう。
この他、アイコンはシンプルなものが良いです。
一方で、アイコンに色は使用しないようにします。
通知と LED ライト
多くの Android デバイスでは、スクリーンが消灯中にも通知に着付けるよう、通知用の LED ライトが搭載されています。
デフォルト以上の優先順位の通知では、LED ライトを光らせるように設定します。
標準では、LED ライトは白く光ります。ユーザが明示的に設定する場合は、その色で発光させるようにしましょう。
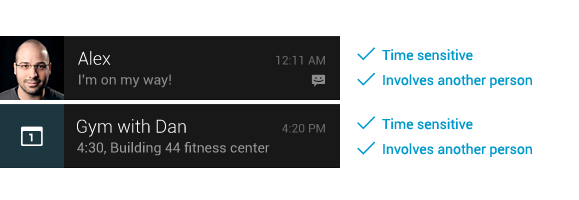
通知を表示するタイミング
通知の出し方には、最新の注意をはらいましょう。
より効果的に通知の仕組みを活用するためにも、ユーザにとって重要でない通知や、必要と思っていない通知は出すべきではありません。
通知は第一に、その時に重要である(time-sensitive)イベントを伝達するために使われるべきです。
また特に、他の人と一緒になるイベントを伝達するために使われるべきです。

以下の様な場面では、通知を表示するべきではありません。
- その時に重要でないこと、そのユーザに関係ないこと
もしこれらを通知する必要がある場合、オプトインの機能をつける。 - 関連する通知が既に表示されている時に、新しく通知を表示すること 代わりに、通知のスタックの機能を使用する。
- 技術的な物事のフィードバックとしての通知 データを保存したり同期していることを通知するようなことはせず、ユーザの邪魔にならないようにする
- ユーザのアクションがなくても復帰可能なエラーの通知 ユーザのアクションが必要ないならば、自動でエラーからの復帰をするべき
- 中身がなかったり、自分のアプリを広告するような通知 単にアプリを立ち上げるだけの通知はしない
- ユーザの目に留まる為だけにする、不必要な通知

メトリクス
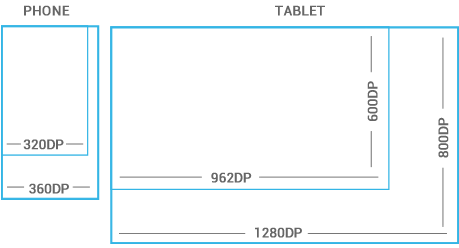
画面の、デバイスごとの差異は、単に大きさが違うというだけでなく、画面密度 (Screen Density) も様々に異なります。
大きさの差異での分類としては、ハンドセット (600dp 以下のもの) 端末と、タブレット (600dp より大きいもの) 端末に分けられます。
一方、画面密度の差異での分類では、密度の低い方から、LDPI、MDPI、HDPI、XHDPI、XXHDPI、TVDPI などがあります。
大きさの際によって、UI を最適化し、画面密度の差異によって、ビットマップ画像を最適化する必要があります。
dp とは、Density-independent Pixel の略で、画面密度に依らないピクセルの単位のことを言います。

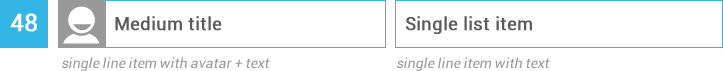
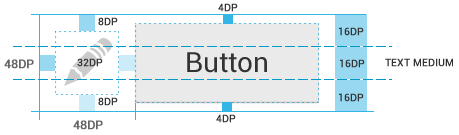
48 dpの単位
タッチ可能な UI コンポーネントの大きさは、48 dp を 1 つの単位として決定します。

これは、平均的に、48 dp は、物理サイズの約 9mm に相当し、この大きさは、一般的にタッチしやすいとされる平均的なコンポーネントの大きさの範囲 (7mm 〜 10mm) にあります。
これによって、ユーザは容易に指でコンポーネントをタッチすることができます。
48 dp を 1 つの単位とすることで、少なくともコンポーネントの推奨サイズである 7mm 以上は確保できることが保証されます。
そして、各 UI コンポーネント間のマージンは、8dp を基準とします。


アイコン
アイコンは、アクションやステータス、あるいはアプリそのものを表現するために用います。
ランチャーアイコン
端末のホーム画面や、全アプリ一覧の画面で表示される、アプリの入口となるアイコンです。
ユーザは自由に背景を変更できるようになっているので、どのような背景でも視認性が確保できるアイコンにすべきです。
ランチャーアイコンは、 縦横それぞれ 48dp で作られなければなりません。同時に、Google Play Store で表示するために用いるアイコンは、 縦横それぞれ 512px でなければなりません。
![]()
ランチャーアイコンのタッチ可能なエリアは、ランチャーアイコンそのものの大きさと同じく、縦横 48dp の領域です。
![]()
3 次元的に、表面と、上から俯瞰しているようなパースペクティブでのアイコン形状が良いです。
![]()
![]()
ActionBar アイコン
ActionBar アイコンは、ユーザにとって最も重要なアクションを示します。
それぞれのアクションに用いるアイコンは、シンプルなメタファーによって、ユーザがその概念をわかりやすくしておくことが望ましいです。
ActionBar アイコンは、 縦横それぞれ 32dp で作られなければなりません。
![]()
アイコンそのものは縦横それぞれ 32dp で作りますが、中のアイコンの実際の大きさは、 縦横それぞれ 24dp に収めるべきです。
![]()
フラットなピクトグラムを採用します。
![]()
明るい配色の ActionBar の場合、アイコンの色は#333333とし、有効化されているものは60%の透明度、無効化されているものは30%の透明度とします。
暗い配色の ActionBar の場合、アイコンの色は#FFFFFFとし、有効化されているものは80%の透明度、無効化されているものは30%の透明度とします。
![]()
Contextual アイコン
小さいアイコンを用いて、アクションや状態を表すものです。
アイコンの大きさは、 縦横それぞれ 16dp にすべきです。
![]()
フォーカス領域はアイコンの大きさと同じですが、実際のアイコンそのものの大きさは、 縦横それぞれ 12dp にすべきです。
![]()
アイコンは、フラットでシンプルなものを採用します。
単一のメタファーを用いて、ユーザが認識しやすく、分かりやすいものにします。
![]()
他のアイコン類と異なり、色もわかりやすくするために利用していきます。
![]()
通知アイコン
通知に用いいるアイコンです。
こちらは、 縦横それぞれ 24dp で作成します。
![]()
実際のアイコン単体の大きさは、 **縦横それぞれ22dp **です。
![]()
アイコンの形は、ランチャーアイコンと同じく分かりやすいものにします。
![]()
通知アイコンは、すべて白くしておきます。
システムは、アイコンをスケールダウンして、グレーっぽくすることがあります。